Google Analytics部署 跨域名跟踪
有时候,我们的网站可能是多个域名组合成为一个完整的应用,比如一个Geek电子商务网站可能会有 www.example-shop.com 来放置商品信息,但是同时会在pay.exmaple-shop.com 放置支付流程部分,在 www.example-shop-fans.com 建立了一个粉丝社区。这个时候我们就需要使用Google Analytics(Universal Analytics)的跨域名跟踪来同时监测这三个域名的内容,使他们的数据能在一个整体报告中显示。
跨域名跟踪的种类
在此之前,我想我们需要通过这一篇网站分析中的URL与域名完整的认识下“域名”这个概念。因此,我们知道跨域名分为两类:
- 跨子域名跟踪,即同一个根域名(如 example.com)下的多个子域名之间,或者是子域名与其根域名之间,例如:
[code lang=”js”]
//根域名(顶级域名)
example.com
//shop 子域名(二级域名)
shop.example.com
//hi.shop 子域名(三级域名)
hi.shop.example.com
[/code]
- 跨根域名跟踪,即不同的根域名(包含其子域名)之间进行统一跟踪,例如:
[code lang=”js”]
ga(‘create’, ‘UA-XXXX-Y’);
ga(‘send’, ‘pageview’);
[/code]
什么情况下需要设置跨域名跟踪?
那什么情况下我们才需要进行跨域名跟踪呢?我的建议是:多个域名对应到多个不同内容,并且我们需要把这些域名的内容作为统一的网站统计时候,我们需要使用跨域名跟踪。
如果是多个域名对应到相同内容,这个时候并不建议使用跨域名跟踪,而是在域名之间选取一个主域名,将其他域名通过重定向技术(可参见:301重定向)定向到主域名上。
跨域名跟踪的原理(Universal Analytics)
在网站分析工具领域,工具都会向浏览器(客户端)写第一方cookie(继续学习网站分析的cookie)。而第一方cookie是只能在第一方的域名(当前受访网站的域名,也包括其子域名)读取的,在跨根域名的情况下,另一个域名是无法读取到该域名下的第一方cookie的。
因此,一些基本网站分析度量也会受其影响——未跨域设置的时候,从source.com访问到destination.com的时候,识别用户的cookie会发生改变,从而就算两个域名使用同一套GA跟踪代码,也会被识别为两个不同的用户,并且在两个域名的行为也会被分隔开。
因此,我们所说的跨域名跟踪的第一种情况,跨子域名跟踪,是不存在该问题的,Universal Analytics也不需要经过特殊配置,就可以进行跨子域名跟踪。而跨根域名跟踪,Universal Analytics给了一个聪明的做法:在用户从souce.com(源域名)访问destination.com(目标域名)的时候,将识别用户的cookie写在受访域名的URL特定参数中,通过识别参数统一cookie,延续用户在跨域名之间的行为数据。
Universal Analytics 跨域名跟踪最佳配置
请注意:多个域名对应到多个不同内容,并且我们需要把这些域名的内容作为统一的网站统计时候,我们才需要使用跨域名跟踪!
- 不同域名的站点,使用同样的跟踪ID;
- 区分出您网站用户访问的source.com(源域名)和destination.com(目标域名);
- 按照以下方式进行配置;
- 过滤器过滤掉跨域参数。
源域名跟踪代码
在source.com(源域名)的跟踪代码中的:
[code lang=”js”]
ga(‘create’, ‘UA-XXXX-Y’);
ga(‘send’, ‘pageview’);
[/code]
修改为:
[code lang=”js”]
ga(‘create’, ‘UA-XXXX-Y’, {
‘allowLinker’: true
});
ga(‘require’, ‘linker’);
//请将下面的destination.com替换为您网站的目标域名
//多个域名则如:[‘destination1.com’,’destination2.com’]
ga(‘linker:autoLink’, [‘destination.com’]);
ga(‘send’, ‘pageview’);
[/code]
目标域名跟踪代码
在destination.com(目标域名)的跟踪代码中的:
[code lang=”js”]
ga(‘create’, ‘UA-XXXX-Y’);
ga(‘send’, ‘pageview’);
[/code]
ga(‘create’, ‘UA-XXXX-Y’, {
‘allowLinker’: true
});
ga(‘send’, ‘pageview’);
[/code]
如果多个域名存在相互引用,则都如souce.com(源域名)跟踪代码配置即可。
配置完成这些跟踪代码后,会发现从source.com(源域名)中的链接访问到destination.com(目标域名),目标网页会自动带上一个_ga的参数,URL地址就像这样:
[code lang=”js”]
http://destination.com/page.html?_ga=1.49823718.1172761150.1374069301
[/code]
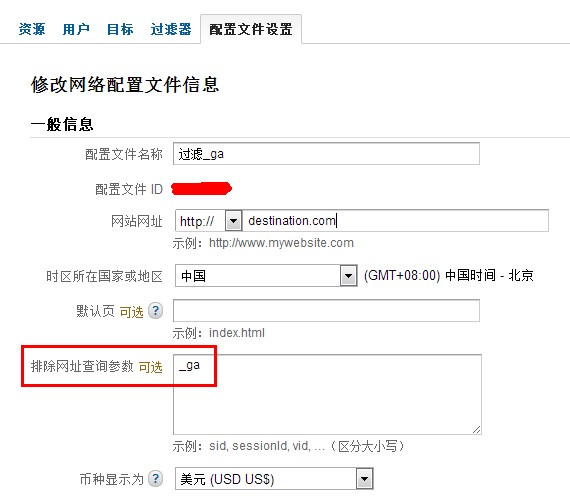
没错,这串数字就是GA传输的用户识别cookie了!为了让不影响我们报告的使用,我们应当在配置文件设置中排除掉 _ga 这个参数(不必担心会影响数据,这个参数在用户进入网站的第一刻就已经完成了它的使命,排除掉对数据处理已经无任何影响了),就像这样:
如此一来,关于Google Analytics(Universal Analytics)的跨域名跟踪,就完成配置了!该方案为官方提供的简易配置方法,其他方式也可以参考Google Analytics开发者文档。
参考资料:

请问,这里最后边的跨域设置里边提到的 目标域名 和 源域名
目标域名才是咱们配置文件里的域名吗?
配置里面不影响数据收集,任意配置一个域名即可。