Google Analytics部署 代码调试(Debug)
上一篇我们讲到了如何部署Google Analytics(Universal Analytics),那么我们如何来检查是否部署正确呢?那么我们就得对页面的跟踪代码进行Debug(调试)了。
简易Debugger(调试工具)
Chrome浏览器插件:Google Tag Assistant
该工具不仅可以检查Google Analytics代码部署情况,也可以检查Google TagManger等代码的部署情况。当我们安装完插件之后,浏览器地址栏的右侧会有一个小Icon,它有几种不同的状态:
- 蓝色笑脸:没有部署Google相关代码
- 蓝色数字:部署了一个或者多个Google相关代码,并且部署正确
- 红色数字:部署了一个或者多个Google相关代码,部署有错误
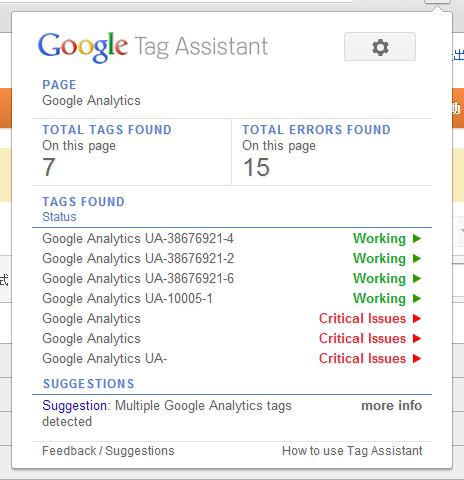
让我们打开Google Analytics官方网站,并且点击插件按钮:
可以看到官方网站的代码部署也并不是完全正确的!在该页面一共发现7个标签,其中包含了15处错误。点击绿色或者红色文字,我们可以看到标签的详细信息,也包括错误提示和解决方案的文档(英文)。到这里,我们基本上可以掌握GA代码的简易Debug方法了,工具还附有一些高级设置功能,就不在此一一详述了。
Debug原理与步骤
每次GA跟踪代码执行,都会发送一个文件请求给GA服务器(Universal Analytics是请求collect文件,Classic Analytics是请求__utm.gif文件),并将GA收集到的信息附加在这个请求的查询参数(query string)中,随后GA服务器将处理这些请求日志,并将其中数据统计汇总存储到数据库,最终形成我们看到的数据报告。这些数据包括:
- URL Pageview 信息
- Campaign 信息
- 电子商务数据
- 浏览器属性
- 访客唯一ID
- ……
因此,我们可以通过检查这些请求的详细信息来核查我们的代码部署的是否正确。特别是在当我们看到数据报告有异常数据时候,更应该先检查代码的部署:
- 通过第三方工具(如Firebug、Chrome开发者工具、Fiddler)检查collect请求;
- 检查代码是否正确;
- 核查请求参数 t(请求类型)以及 u(URL);
- 检查请求参数 tid(跟踪ID)以及 cid(客户端ID);
- 重复检查数次,确保每次请求都有发出。
这里先点到为止,后续会有一篇详细讲解Google Analytics(Universal Analytics)的测量协议,让我们更详细的认识Google Analytics数据收集原理以及数据内容。
其他Debug工具
| 浏览器 | 工具 |
|---|---|
| All | Firebug Lite |
| Chrome | Google Analytics Tracking Code Debugger 新版! |
| Chrome | 内置开发者工具 (e.g. Resources) |
| Firefox | Live HTTP Headers |
| Firefox | Firebug |
| Firefox | Charles |
| Internet Explorer | Fiddler |
| Internet Explorer | Charles |
| Safari | 内置 Activity 窗口 |
| Safari | Charles |
至于这类“高级”工具的应用,我会单独一篇Fiddler功能与应用来讲解,让我们捕捉任何联网数据。
参考资料:

2 对 “Google Analytics部署 代码调试(Debug)”的想法;