水平线上的注意力左倾
我以前的专栏讨论过Web的垂直注意力分布尺寸(这个部分偶还没来得及翻译)。总之,进入人们视野的前半部分信息比下面一部分被掩藏起来的信息更多。
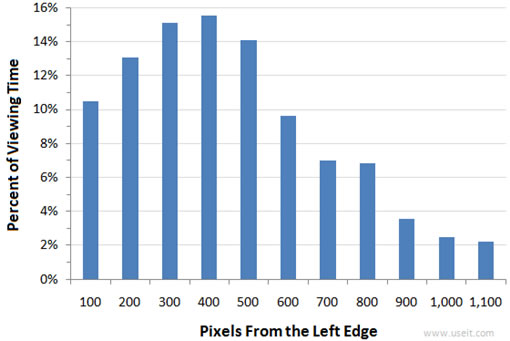
在这里,我们来了一个90度大转弯,来看看用户在水平层面上的注意力分布情况。用我们以前收集的数据库,很容易发现用户在浏览网页时候,从左到右的注意力分配权重:

在这个图表中,每一个条文横坐标代表的是100像素,纵坐标的100%表示用户从最左侧开始浏览直到跳出浏览的时间。
人们花了两倍以上于右侧的时间花在左侧,他们做出了理所当然的选择:
- 左半边花了69%的时间;
- 右半边花了30%的时间;
这剩下的1%的浏览时间花在最先前可浏览的1024像素里了,一些信息只能当水平滚动后才能看到,这个信息建议我们最好能固定水平栏,以避免水平滚动(错误#3 2002(还没来得及翻译~))。
这里我们所说的信息在“下面栏”其实是在被遮蔽的右边超过屏幕的部分,而不是字面上的“下面”。从另外一方面看,如果比较水平和垂直的浏览,垂直方向用户大概会略过20%的信息,而水平方向他们仅仅会忽略大概1%的信息。(我想事实上多达二十次的说水平滚轮的糟糕,因为它真的会让用户烦恼,而且吸引的是更少的注意力。)
我们的研究使用了1,024 × 768的显示器。用更大的显示器,我们希望花更少的滚动看到更多的右侧内容,无论怎么样普通模式下面也是同样的情况。
最左侧的一部分通常包括一个导航栏,所以它在200像素后的关注增长也就不足为奇了,加上这最受关注的300-500像素。正如我们从我们的视线追踪研究到F-pattern of reading Web content(还么有翻译这个文章~),人们往往一开始就把注意力放在第一行的主要内容区域。
语言从左到右的阅读方向
我们在从由到左阅读习惯的地区进行的可用性研究发现人们更加注重一行的开始部分。显然,在这些语言中,文本一开始便从右侧开始的。即使如此,我们不一定会找到对应的Eyetracking进行,比如说,阿拉伯语和希伯来语同样有以上图表身影。(大概意思就是说当一个国家或地区的阅读习惯是从右到左,那么他们的注意力时间分布图则会与上面的图形成镜像关系,即横坐标写的是从右往左。)
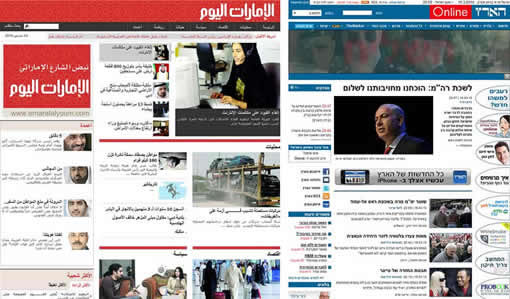
原因是从右到左阅读语言的网站不总是采用从左到右的布局设计。下面是来自迪拜报纸 Emarat Al Youm 和以色列报纸Haaretz网站的布局:

点击放大
Emarat Al Youm是一个真正的右对齐网站。与此不同的是,Haaretz是一个文本右对齐的网站,但仍有一个左侧导航栏。所以,这个视线追踪(Eyetracking,我暂且这样翻译)研究相比于我们普通的英文网站可能更为复杂。(不雇佣我们到以色列进行视野集中研究,我们也就不能确定的了解了。)
优先常规布局
返回到我们常规的从左到右阅读习惯的语言,比如说中文,英语,俄文,甚至是日语——我们的发现意味着什么?
简单的说,坚持传统的网站布局,因为它完美的符合人们浏览网页的习惯。
- 保持导航的一致在左侧,这是人们希望找到的一个清单;
- 更加注重主要内容的从左至右排列;
- 最重要的内容应该占到整个页面宽度的三分之一甚至是一半。这是用户最关注的地方;
- 保持次要内容在右侧。它不会被过多的关注的,不过已经够了——不是每一个内容都能获得头等位置,你需要一个位置放置并不那么重要的内容。
有趣的是,这个大图所显示的网站布局和主流的内联网布局极其相似。但是这只是一个网站。
占主导地位的浏览模式和网页布局显然演变成了一种从属关系:
- 人们被训练要注意某些地方是因为那里通常分布有最重要的信息;
- 就目前,公司创造网站的布局时,他们的信息是按照人们如何分配其整个页面的关注度来排布的。至少,如果他们能读到这篇文章 :-)
如果与传统的布局向背的话,一些用户在浏览你的网站时候将改变关注的习惯。如果你放置重要的东西在右侧, 那么可能碰巧那些(更少)用户在那个区域相比于典型的用户域发现这种信息将花费更多的时间。
这并非是如果用户事先决定:“我将我从左到右看的时间只花2.5%,浏览1000和1100的像素这一段。”
无论如何,你偏离传统设计的代价是:当用户最初浏览你的网页,他们将花费大量时间寻找他们所需要的东西。
如果你的网页布局符合用户的浏览需求,而不是放在非传统的位置,传统布局他们可能不知不觉的轻松找到信息,完成他们想要的意愿。
而且,当你的网站让用户觉得理所当然的时候,你的业务也将会更顺利。下面的Web可用性公约意味着更多的钱。
初次翻译,不妥之处请多多指正